 |
| 2 Kolom Gadget Blogspot |
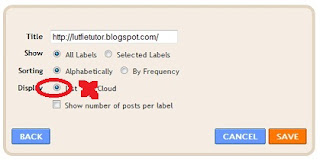
Sekarang kita langsung saja yuk.. pertama dan memang harus dilakukan sobat adalah login ke blogger dengan akun blogger masing masing. setelah masuk sobat masuk ke Design Blog dan dan tambahkan Gadget Label, dalam proses penambahan gadget label sobat harus perhatikan yaitu display, disana ada dua pilihan yang pertama Label List dan yang Kedua Label Cloud, langsung saja soba pilih display list. setelah di pilih langsung klik Save.
 |
| Add Label Gadget |
Setelah di save lihat blog sobat apakah labelnya sudah terpasang atau belum?, jika sudah sekarang sobat masuk ke area Edit HTML, dan jangan lupa sobat klik Expand Widget, oke setelah load cari kode berikut #Label1 li jika tidak ketemu kode tersebut, sobat cari kode ]]></b:skin> dan tambahkan kode di bawah ini di atas kode ]]></b:skin>.
Kode Membagi 2 Label Blogspot
#Label1 li {
float:left;
width:45%;
}
Setelah itu sobat lihat dulu Klik Preview atau pertinjau jika sudah pas dan benar klik save. script CSS diatas adalah membagi 2 kolom gadget label float Left artinya label sobat akan berada di sebalah kiri width : 45% adalah ukuran gadget yang akan di tempati oleh label. sehingga label akan secara otomatis terbagi dua, terus sobat juga bisa dengan menggunakan ukuran, misalkan ukuran lebar gadget sobat adalah 300 px nah sobat tinggal bagi 2 saja namun jangan di polkan ukurannya contoh menggunakan ukuran ukuran.
#Label1 li {Oke Mungkin sekian dulu tutorial blog Cara Membagi 2 Kolom Gadget Lebel Blogspot, mudah mudahan berhasil , Good Luck Happy Blogging
float:left;
width:148px;
}
contoh menggunakan ukuran


0 Komentar